New Product Development
This project is part of a larger portable printer and mobile app epic.
(6 months)
Situation
A printer company wanted a way to design labels using a mobile app. Each label would have the option to include text, symbols, barcodes, images, and more. Additionally, this app would include several high-risk features that had never been included in previous mobile apps.
Task
Design a mobile app with the following features:
- A way to open existing label files (designed on a desktop program).
- A way to print frequently-used labels without designing them from scratch.
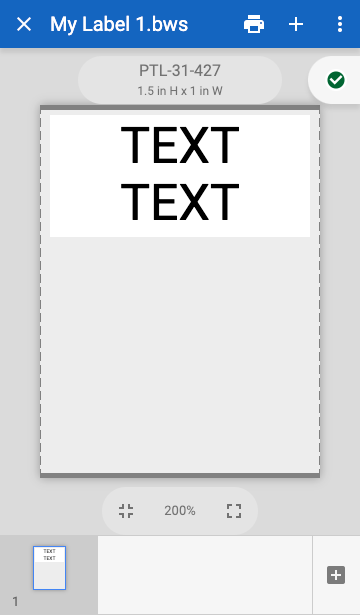
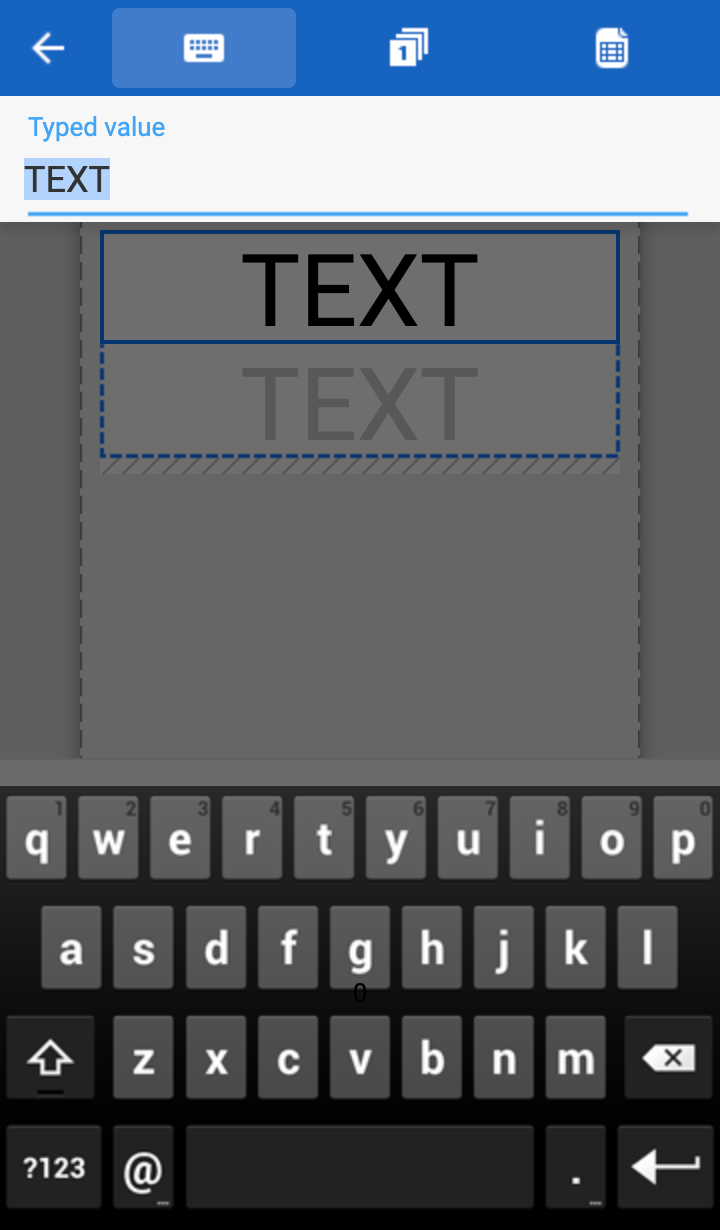
- A way to design labels with manually entered text.
- A way to design and view multiple labels in a set.
- Labels with generated sequences of numbers
- Labels with imported data
- Must support dozens of languages.
Action
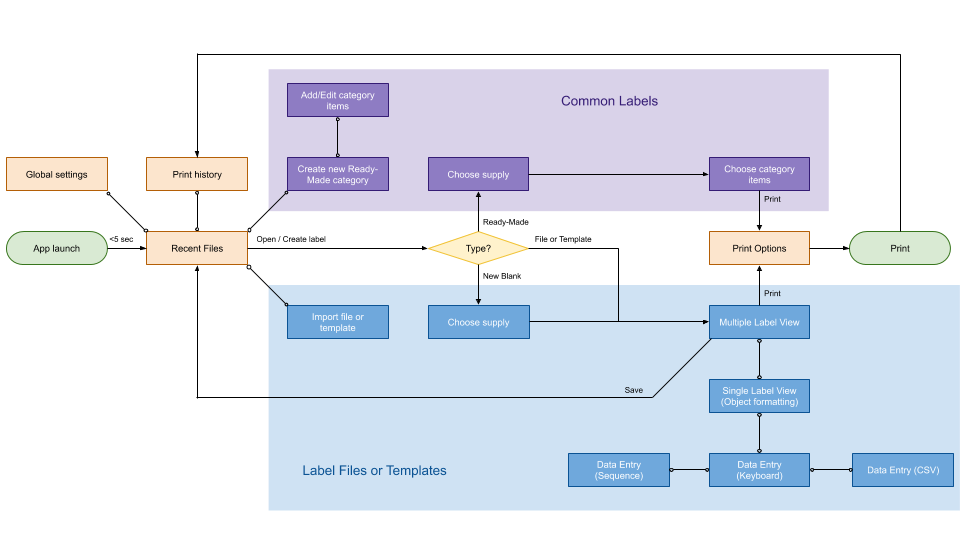
First I designed a user flow that would accommodate all of the required features. After sketching some rough ideas on a whiteboard, I mocked up a wireframe of the editor in Axure. Later, made the navigation into a prototype and tested it with usertesting.com.
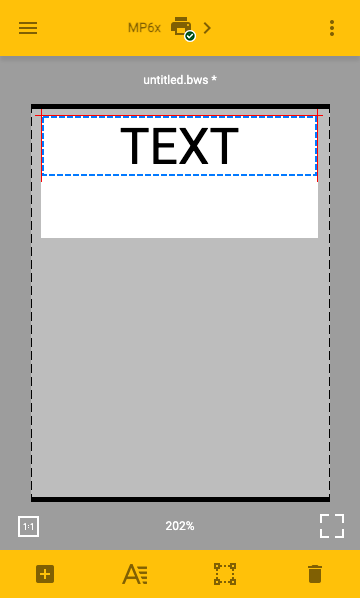
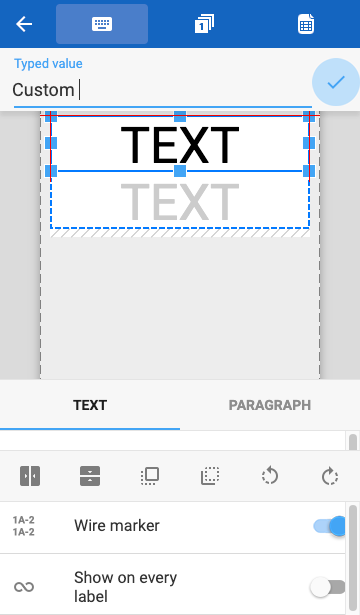
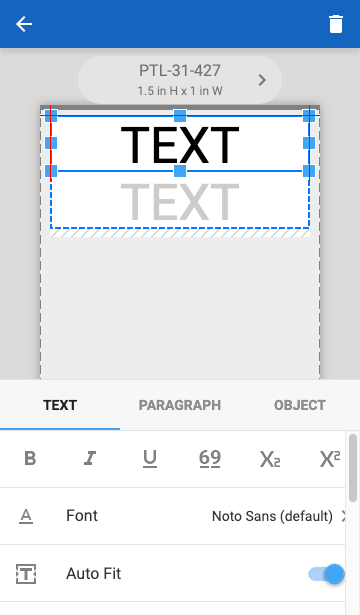
As the design evolved, I tested many iterations which included controls to:
- add an object.
- move an object or change its size.
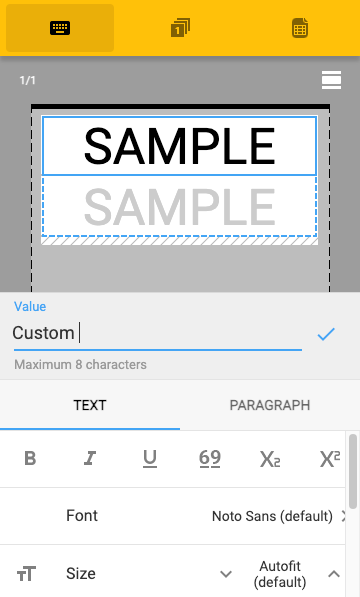
- format an object.
- edit content within an object.
- populate an object with content from various data sources.
- create specialty labels, such as wire markers.
- intuitively navigate between many menus and property sheets.
Result
To fully test all of the industry-specific features packed within this editor, the Axure prototype became extremely complex and fully functional, allowing users to experience creating documents, adding objects, modifying the formatting, generating multiple labels, saving their work, and importing existing files. When test participants used the prototype on a smartphone, many confused it for an actual mobile app. It was easily the most sophisticated prototype I have ever built.
- 6 major iterations
- 221 minor iterations
This thorough UX design effort saved thousands of development hours. Many of the assets from the prototype, such as icon files, were reused in the actual app.
Customers, QA testers, and Tech Support staff heavily gravitated towards this app, saying that it was a significantly better user experience than any other editor previously produced, including the company’s desktop software.